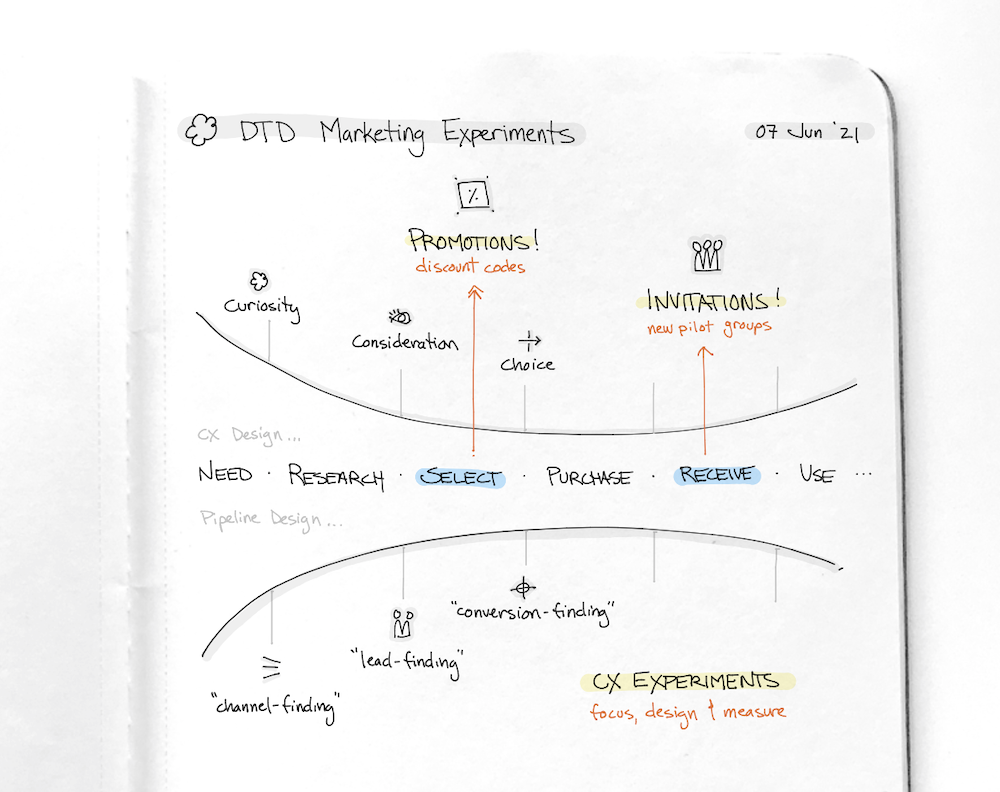
Invitations & Promotions
Design Log . Entry #6 . 30 June 2021
Welcome to Design Log Entry #6! Working on DT Dojo as a “micropreneur”, I’ve realized that my attention is a pendulum. Now that the new DT Studios are live, my focus has swung from design and development back to marketing and member engagement.
Indeed, I kicked off the month of June by setting up another round of marketing experiments, to get new baseline flow and behavioral data for the new site. Then, after a bit of work on new DT Primers & Tools, I invited another pilot group to join the DT Innovator Studio (which is still available by invitation only).
And, to close out the month, I ran the site’s first-ever promotions! On the top of my list of possible “conversion-experiments”, I’ve been looking forward to giving promotions a try for some time.
As with prior Design Log entries, I share design and development highlights, key observations and insights, and my favorite design tools this month.
Design & development highlights for June:
Ran 4 marketing and development sprints (each a week long). Week 1 was about setting up June’s “lead-finding” experiments, weeks 2-3 were focused on continued studio development, and week 4 was about running the site’s first ever promotions.
Set up another round of Google Ads Experiments and collected baseline engagement & behavior flow data for the new studio model and site design.
Continued developing the “DT Innovator Studio” (from initial prototype to an early MVP with flipped-workshop-style DT primers & tools).
Extended a second round of invitations to the DT Innovator Studio, enabling a new pilot group to join.
Responded to a growing list of studio invitation requests and contact-form questions.
Created the site’s first promotion experiment, a pop-up offering a discount that selectively displayed on the Learning Studio and Join pages
Launched a second promotion experiment, an end-of-month email to new newsletter subscribers, offering a time-limited discount code.
Key observations & insights from the last few weeks:
Over the last few months, when reviewing how the weekly sprints have unfolded, I have noticed an emerging pattern. The first week of the month (week 1) is a good week to set up the month’s marketing experiments so that they can be running in the background when doing other work. The next two weeks (weeks 2-3) are good for design and development sprints (to advance the site, the offerings, and to conduct tests). And, the end of the month (e.g., week 4) is good for launching & introducing whatever’s new, as well as for reviewing data from recent experiments.
Note that this is consistent with my earlier observation, that it takes about two full weeks to run a full design & development cycle. As such, it’s no surprise that development work seems to be settling into the middle of the month. That said, marketing sprints are completely different. The types of “leed-finding” and “conversion-finding” experiments I’ve been running recently require a bit of setup work followed by time to run. Hence it makes sense to start the month with a marketing sprint and to close the month by evaluating the results.
What stands out to me is that this is different from how I’ve previously set up sprints in startups. With separate teams, I can have product and engineering sprints run (largely) independently from marketing sprints. But, as a “solo-preneur”, I must split my time and attention across marketing and development (and operations, and support!). As such, I need simple ways to weave and/or sequence these very different threads of work together. Leaning on a monthly “pattern of sprints” seems to help.
For the next few months, I’ll proactively consider this in my monthly planning cycles and in my weekly sprint-planning rhythms.
Favorite design tools & techniques used this last month:
Google Docs - for my daily “design journal”. After years of working in analog sketch books, I’ve recently started experimenting with a mix of sketching-to-think in a digital log book (I’ve mentioned Noteshelf on my iPad before) and writing-to-think in a digital design journal.
Squarespace Engagement Tools - for the “Promotional Pop-up” capability. I was thrilled to find that this was just built in — no plug-in or coding required. In fact, it was so easy that I designed and fully-implemented my first-ever pop-up promotion in about 30 minutes (while on a road trip, sitting at a picnic table).
Squarespace Email Campaigns - for supporting the entire campaign process. In addition to offering email automation capabilities (which I’ve mentioned before), Squarespace’s built-in Campaigns tool really streamlines the end-to-end campaign experience — from list-building (newsletter-signups with double-opt-in), to email composition & testing, and delivery confirmation & analytics, all with a designer’s flare. I’m a fan.
Google Analytics - for the Users Flow and Segments features. Though I’m still just scratching the surface of what’s available, this month I discovered Google’s “Users Flow” visualization (under Audiences). It’s just like Behavior Flow, but defaults to showing flow by visitor’s location — I like being able to take a human-centered view in addition to campaign- or page-centric views. And when combined with Segments (e.g., to filter for visitors from a specific promotion), it really starts to get interesting.